728x90
반응형
SMALL
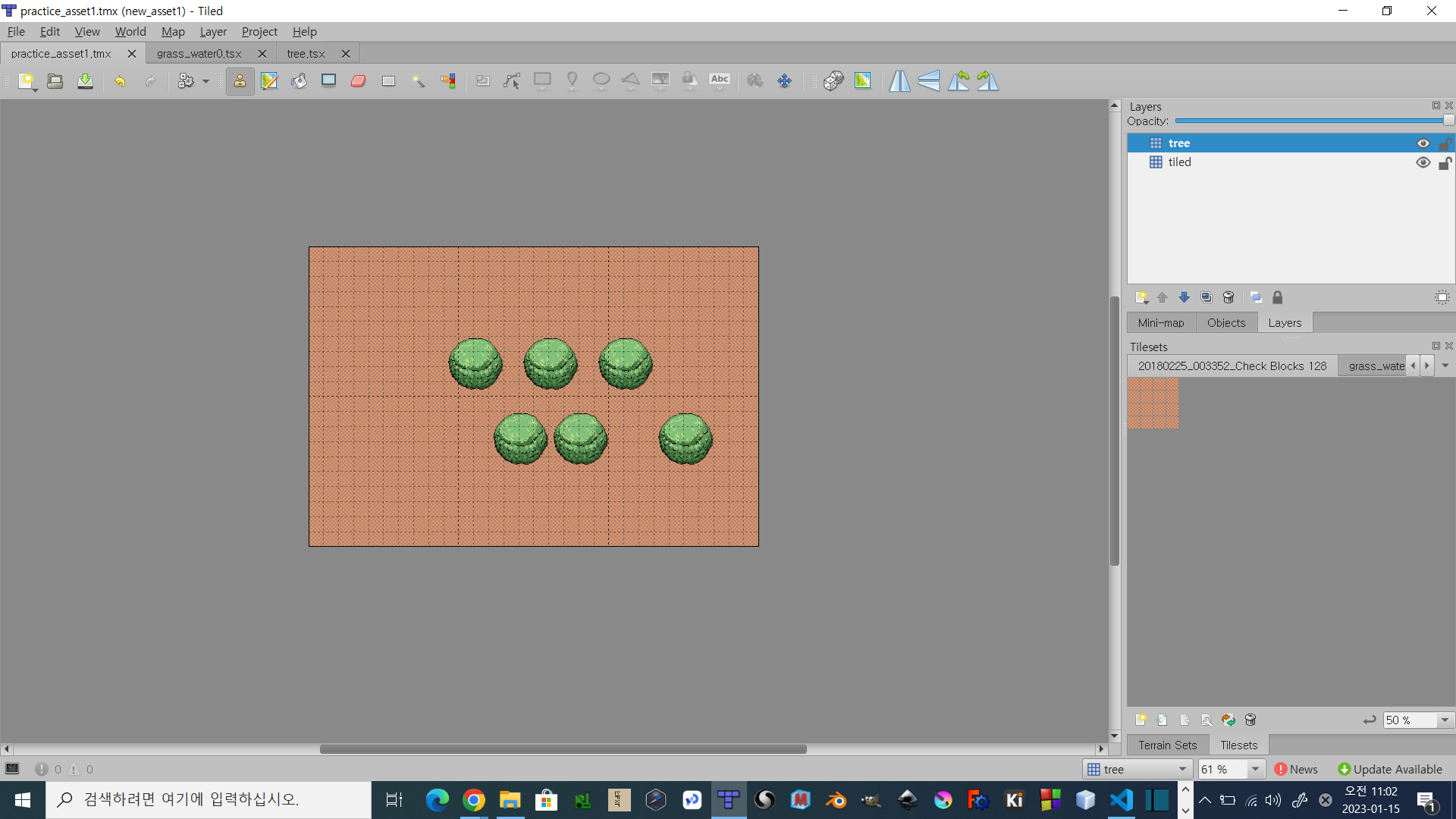
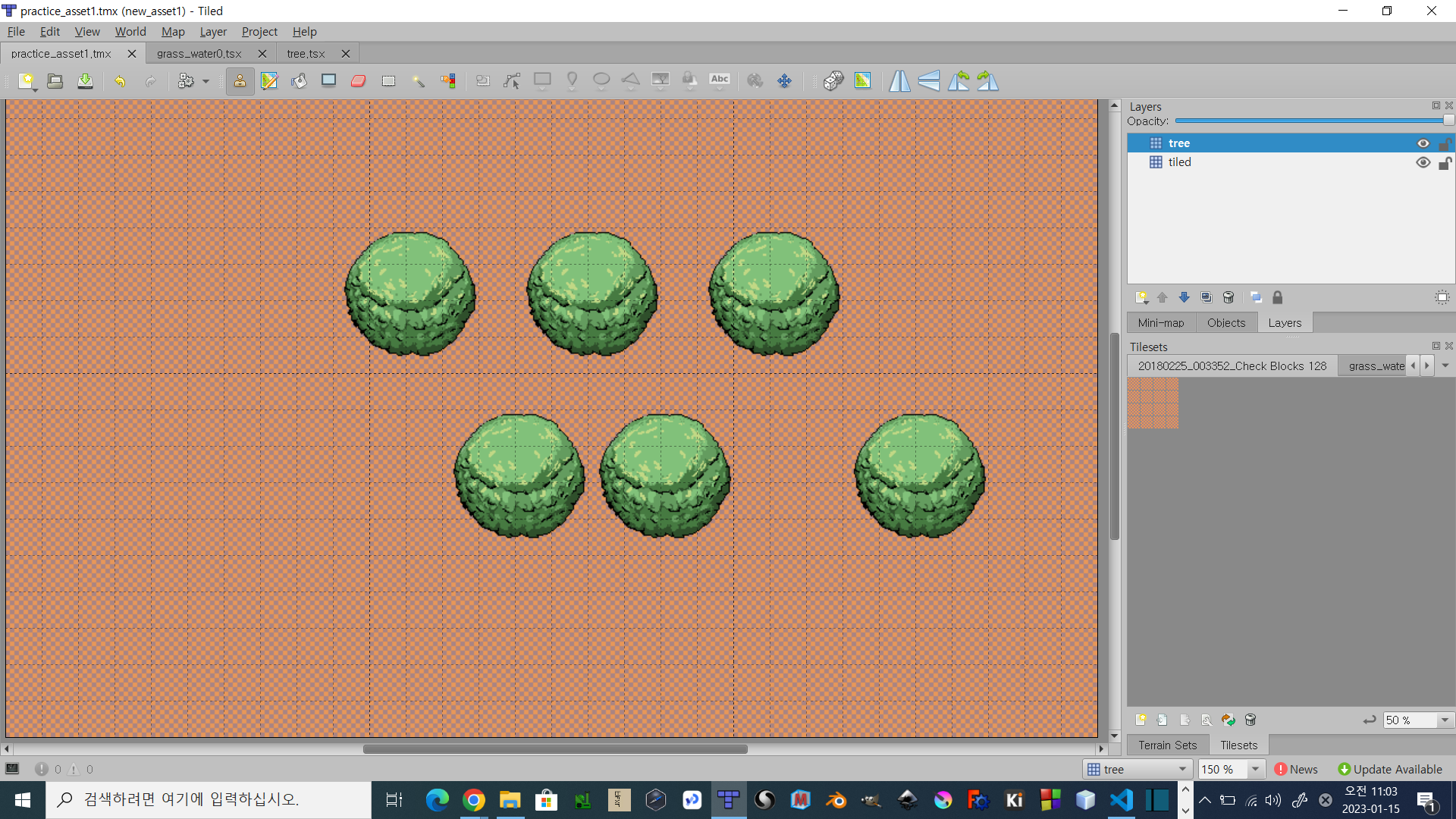
예제 코드를 참고로 Tied Map Editor에서 만든 Tileset을 Parser 해오고 테스트
개인적으로 IDE는 Code::Blocks (현재 버전 20.03) / Visual Studio Code 사용하는데 아직 Code::Blocks에서 더 익숙함.
Visual Studio Code는 설정이 아직 익숙하지 않아 적응 기간이 필요할 것 같다. SDL include / lib 경로, jason파일, cmake 등등
아무튼 Tied Map Editor에서 만든 Tileset을 IDE로 가져와서 화면을 띄우는 게 급선무
// Parse the map file
int mapWidth, mapHeight;
fscanf(mapFile, "%d %d", &mapWidth, &mapHeight);
int map[mapHeight][mapWidth];
for (int y = 0; y < mapHeight; y++) {
for (int x = 0; x < mapWidth; x++) {
fscanf(mapFile, "%d", &map[y][x]);
}
("Tiled" 라는 에디터는 2D Tileset 에디터 중에 제일 알려져 있는 오픈소스 Tileset 에디터. 구글에서 "Tiled" 검색해보길 바랍니다.)
================================
[Tiled 맵 에디터 Tileset 작업화면]
:예제 캐릭터 example_man™ (Role 역할 :Player 플레이어(주인공)) & Black_man™ (Role 역할: Enemy 적) Made in 스프레드윙 스튜디오™





* (주의) 여기 예제나 글들은 게임개발에 도움이 되는 정보 보다는 개인 공부을 위한 것이니 옳은 방법이 아닐 수 있으니 참고바랍니다.


728x90
LIST
댓글