2D Game / 3D WebGL Game Test Samples Source based in P5.js
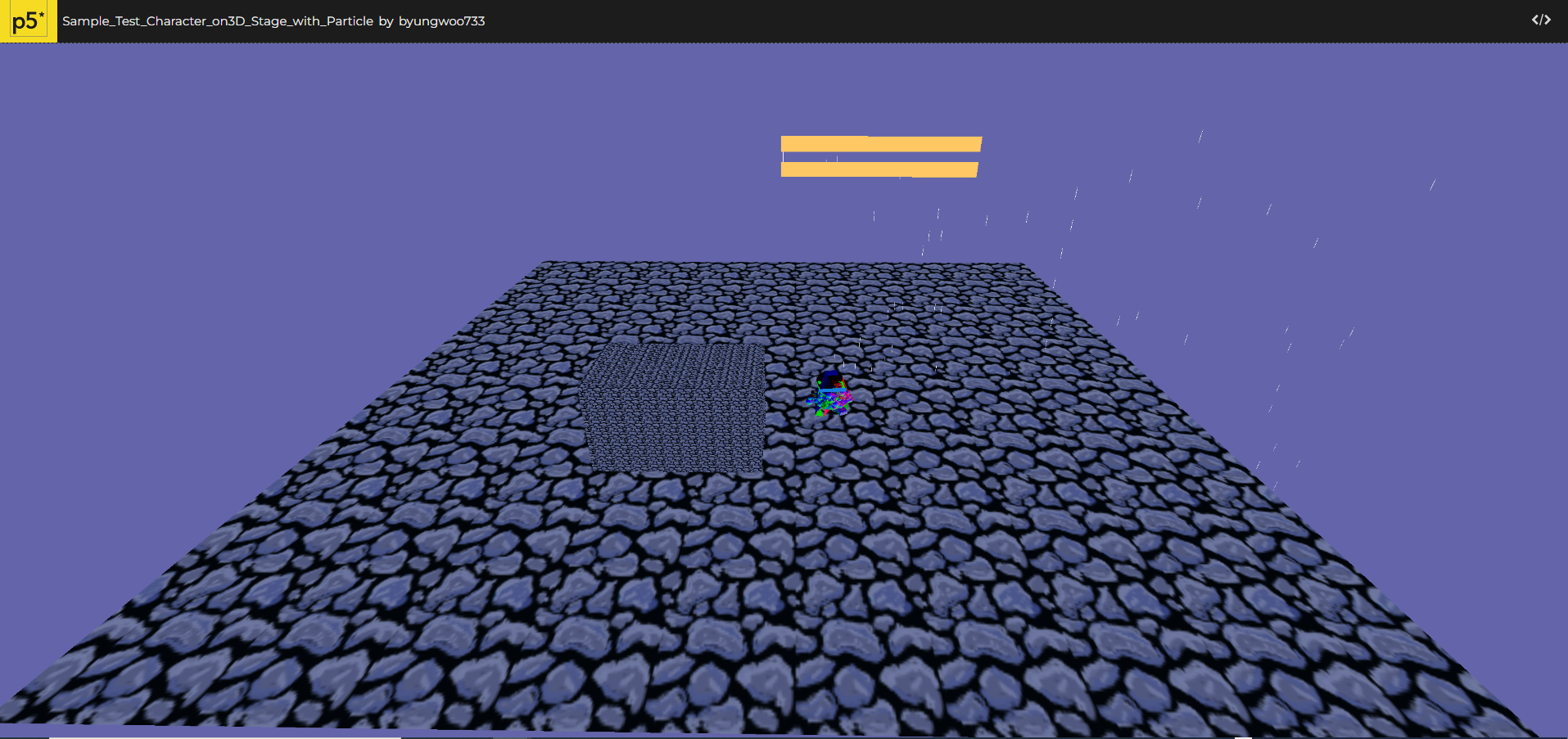
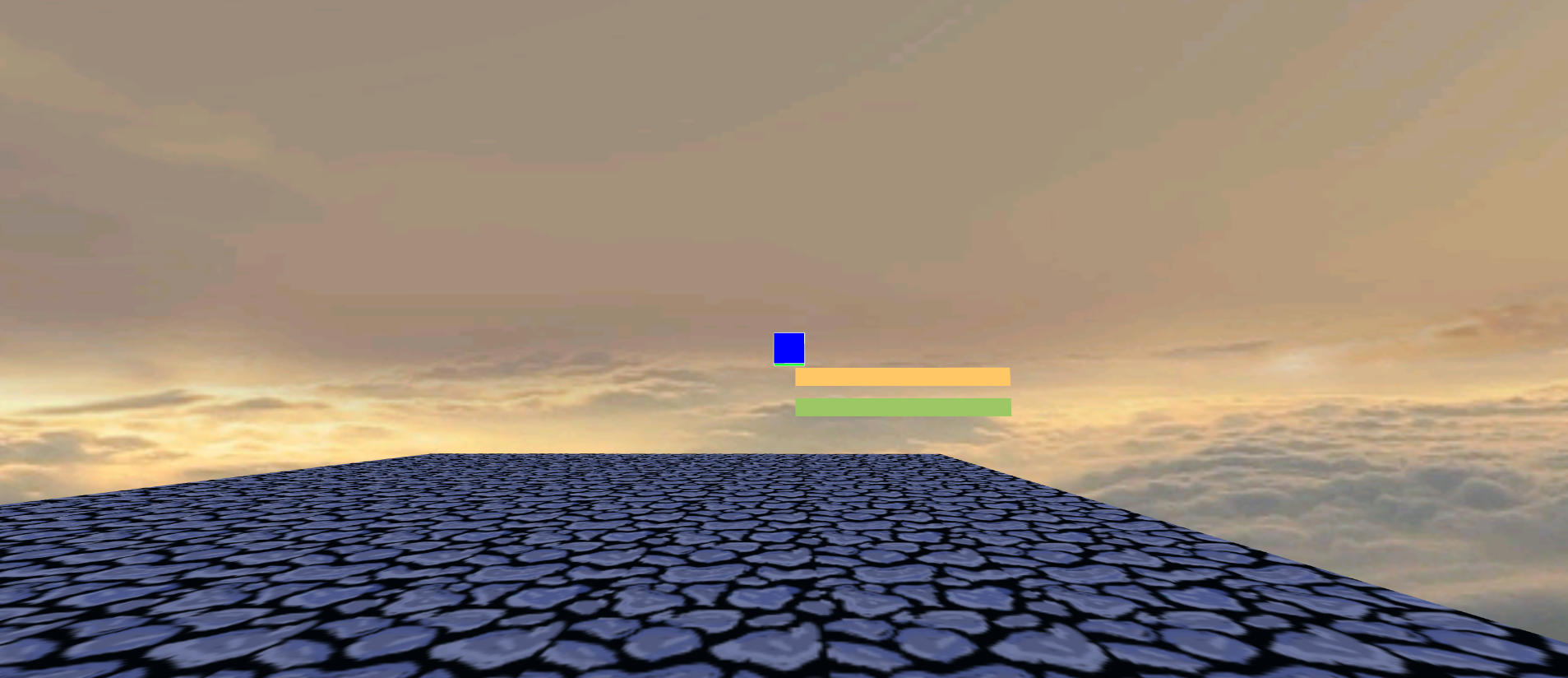
p5.js 3D Game Test Demo Scene (with Skybox)
=========================================
2년전에 걸쳐서 [P5.js][게임 개발 연구 (사이드 프로젝트)으로 구현해왔던 것인데 아직도 미흡한 것이 많다. 캐릭터의 부분적인 움직임(리깅 문제)인데 어떤 해외 유튜버가 프로세싱을 가지고 3D게임을 구현한 것을 보니 3D 캐릭터 머리, 팔, 다리 별로 따로따로 붙여서 구현한 것을 확인하였다.
아무래도 머리, 팔, 다리 별로 따로따로 붙여서 코딩을 구현해야할 것이 숙제.
솔직히 three.js 라이브러리를 통해서 3D 게임을 구현하는 것이 더 좋을 것이다. 개발 문서도 더 잘 정리가 잘 되어있고 구현하기가 더 편하다는 게 내 생각이다. 유튜브에 three.js 라이브러리 관련 튜토리얼 영상도 나오기 시작하고 말이다. Processing / P5.js도 WebGL기반이긴 하나 WebGL 통한 3D게임 구현 관련 자료가 현재 사실상 전무하다. 내 개인적으로도 코딩에 대한 부족함 때문에 착오 많이 겪고 있는 것이 사실이다.
궁금한 분들은 여기에 샘플 소스를 공개했으니
개인 깃허브 p5.js 3D 게임 데모 (오픈소스 라이센스: GNU GPL, 2.0버전)
https://github.com/byungwoo733/2D_3D_Web_Game_Test_Sample_P5.js




==============================
데모 동영상
* (주의) 여기 예제나 글들은 게임개발에 도움이 되는 정보 보다는 개인 공부을 위한 것이니 옳은 방법이 아닐 수 있으니 참고바랍니다.






댓글